
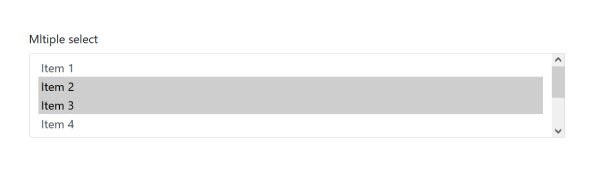
Dans certains cas, il est nécessaire de pouvoir sélectionner plusieurs éléments dans une listbox, comme ceci :

Cette fonctionnalité est l’une des moins abouties du point de vue usabilité, ce n’est pas intuitif de sélectionner plusieurs éléments (il faut maintenir la touche shift enfoncée). Dans le cas d’une édition, un clique sur un élément de la liste est la précédente sélection est désactivée
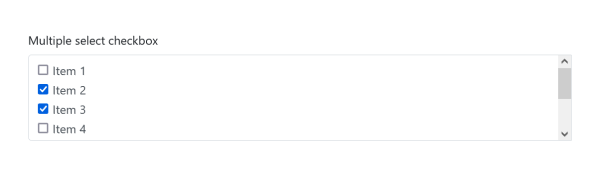
Il y a une solution toute simple qui remédie à ces inconvénients, et rend la sélection plus facile et robuste. Et le tout ne nécessite que quelques lignes de CSS et aucun Javascript.
Le truc, c'est d’utiliser des checkbox dans in ‘div’ qui à une hauteur fixe et un ascenseur, à l’aide de ces lignes de code appliquées à ce ‘div’ qui englobe les checkbox:
.checkbox_select{
height: 115px;
overflow-y: scroll;
}
Le résultat ressemble à une listbox avec l’avantage de la facilité de sélection, pas besoins de maintenir la touche shift, et lors d’une édition, l’utilisateur peut cliquer dans la listbox sans désélectionner ce qui l’est déjà.